Hackathon
VoiceChain
In pursuit of freedom of speech

Hackathon
In pursuit of freedom of speech

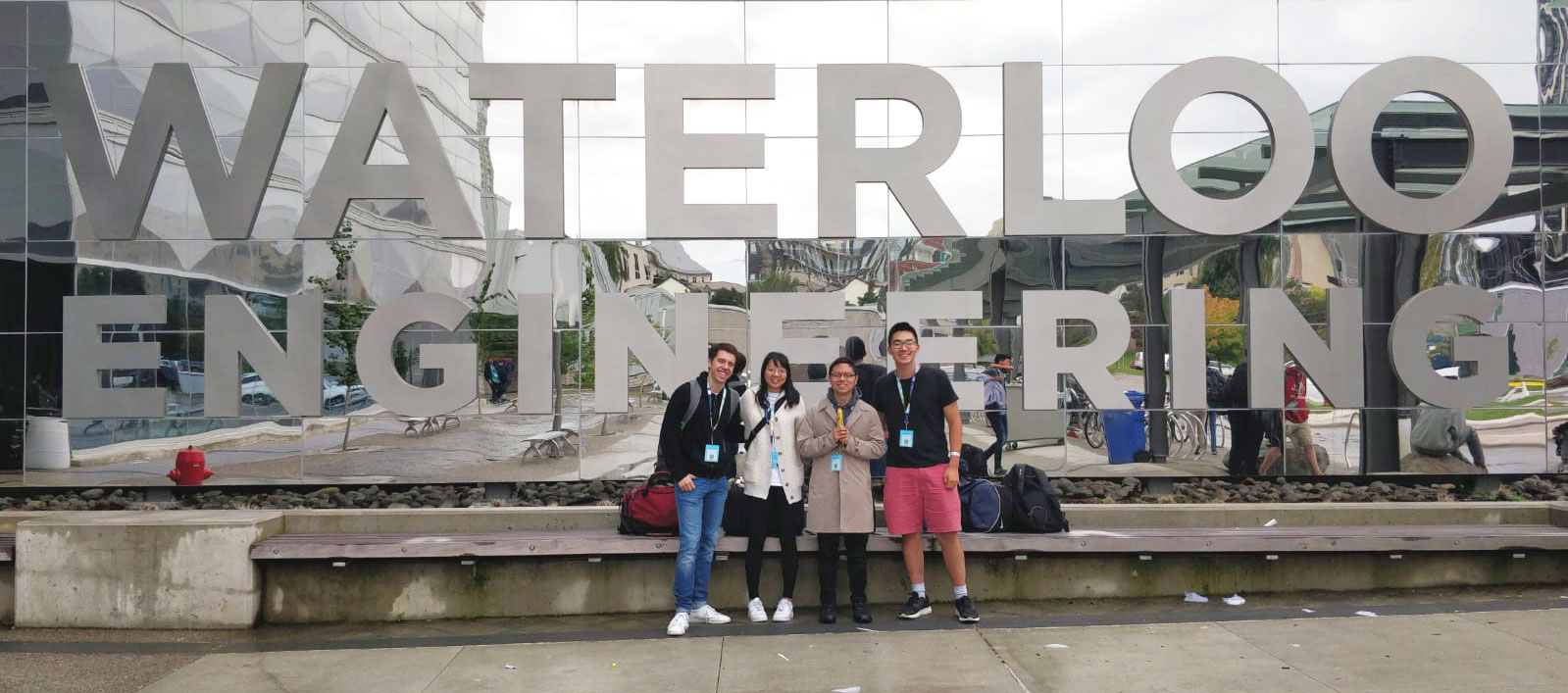
I was ecstatic to be invited to Canada’s largest hackathon, Hack the North. It was an amazing and exhausting experience. I learned a lot about how my experience working with teams has translated to this moment. I am proud of the project that was made in this hackathon.
duration
36 hours
team
Mandy Cheung | UX Designer
Miguel Valarao | Front end developer
Mario Mendez | Back end developer
David Shan | Back end developer
All over the world today, every news channel that we are exposed to has content that has a possibility of being altered or skewed to tell the story THEY want to tell. With every person involved, the story has each person’s perspective. We want those voices to be heard uncensored by the speaker themselves.
In today’s world, there are many instances where people lose the ability to say what they want because of limited social media platforms.
One of our teammates had an idea and we took the idea apart to better understand how it works. As the UX Designer, I ensured to look from a users’ point of view.

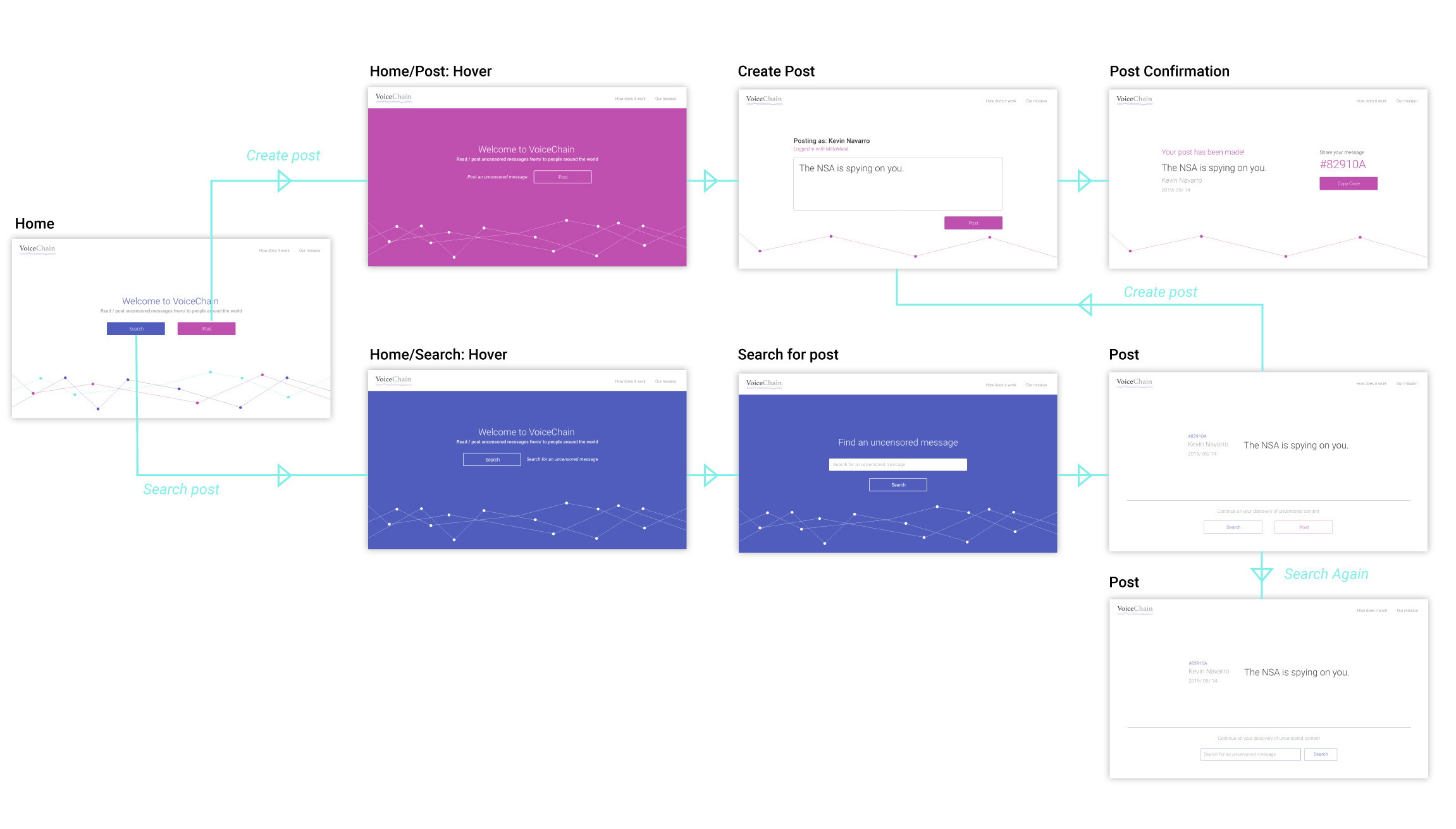
We created a site map to understand what pages were needed and how they are linked to each other. This helped us stay organized and understand what are the needs of the mvp of our product.

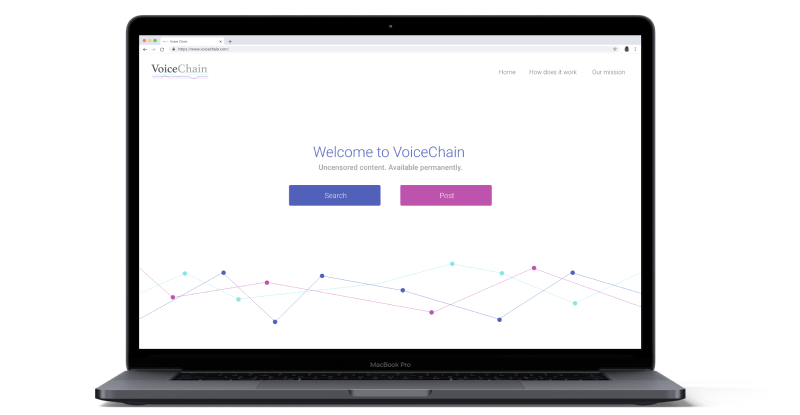
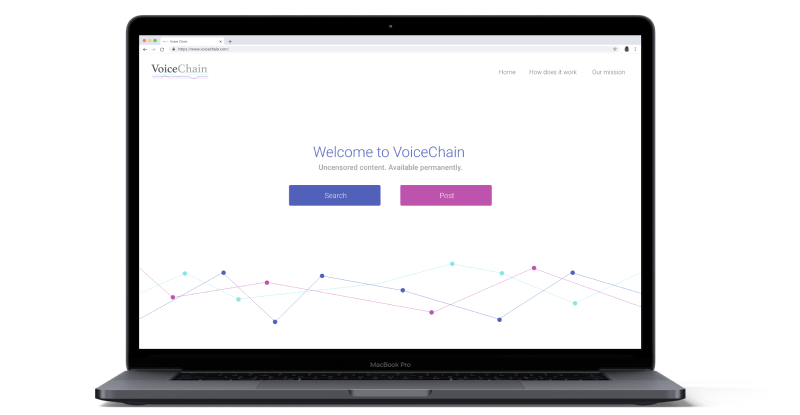
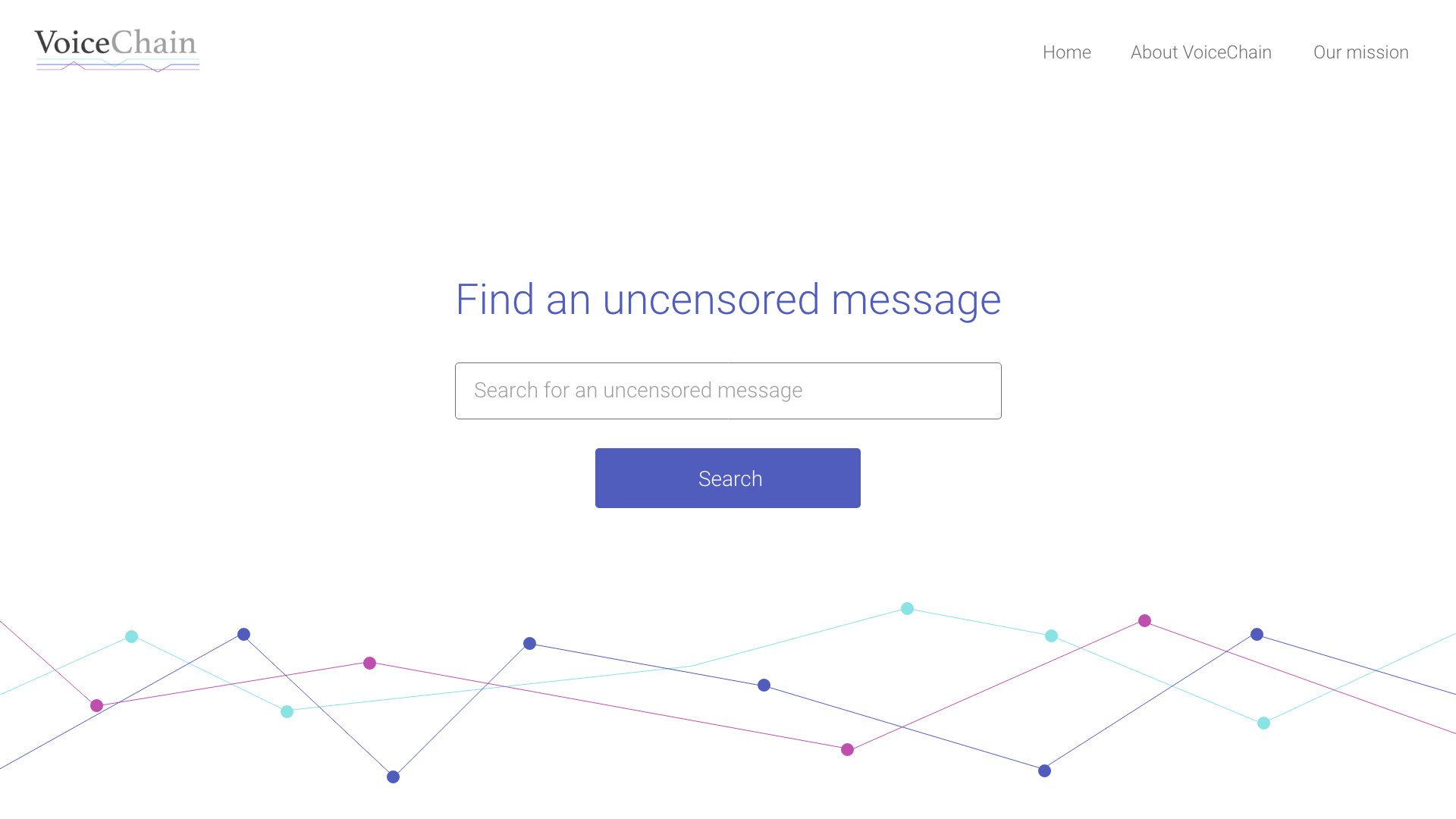
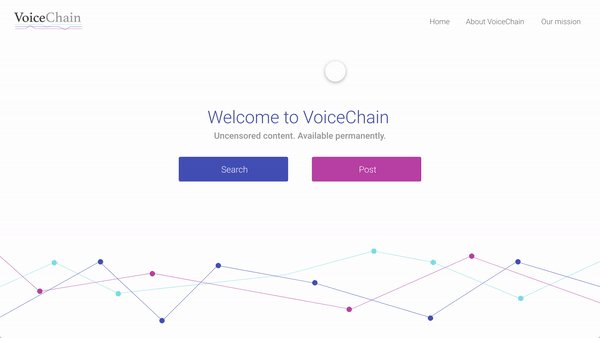
The developer suggested that we used Google Material Design as a base to create the website. I said that’s a great idea as it would save us time. To make the branding uniquely ours, I chose some colours that could represent VoiceChain.
I chose these colours hoping to convey sound waves, and usingb right vibrant colours to stand out. I then used the same colours and idea to create the logo.






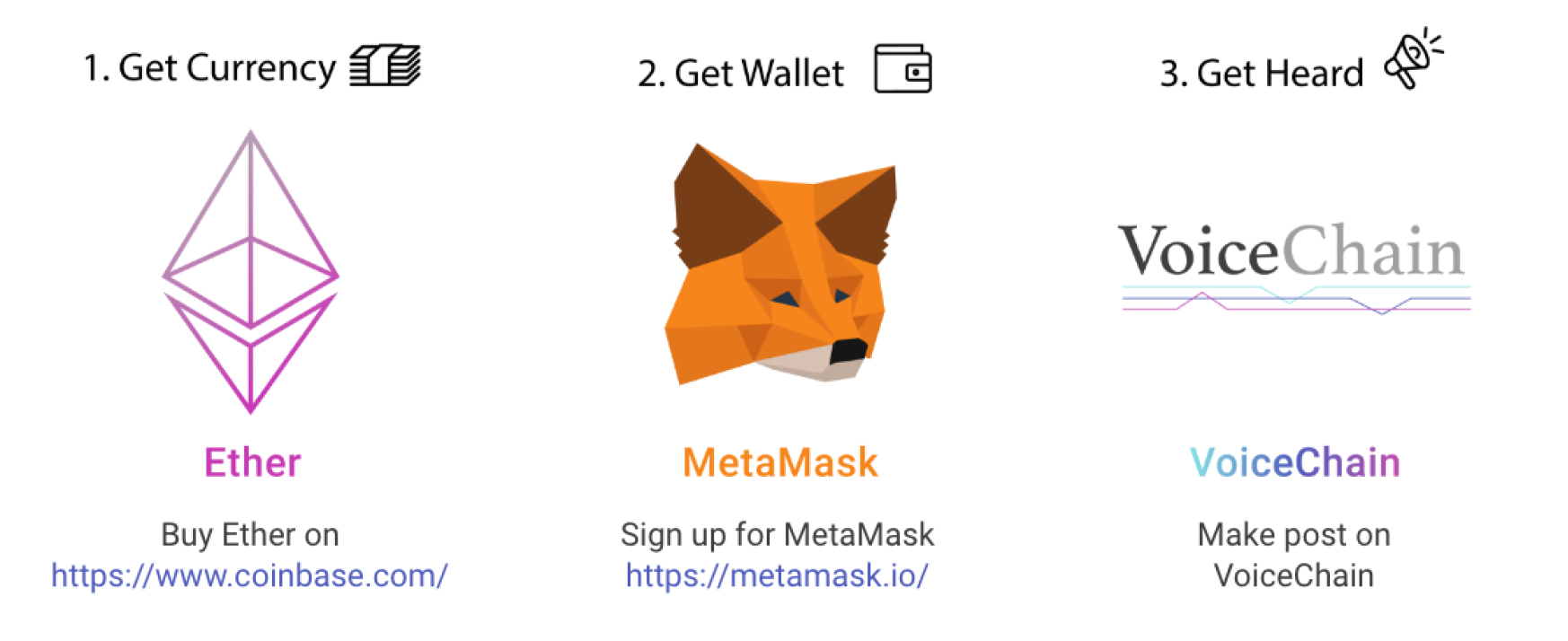
I created easy to understand infographic and an explaination of how VoiceChain works.

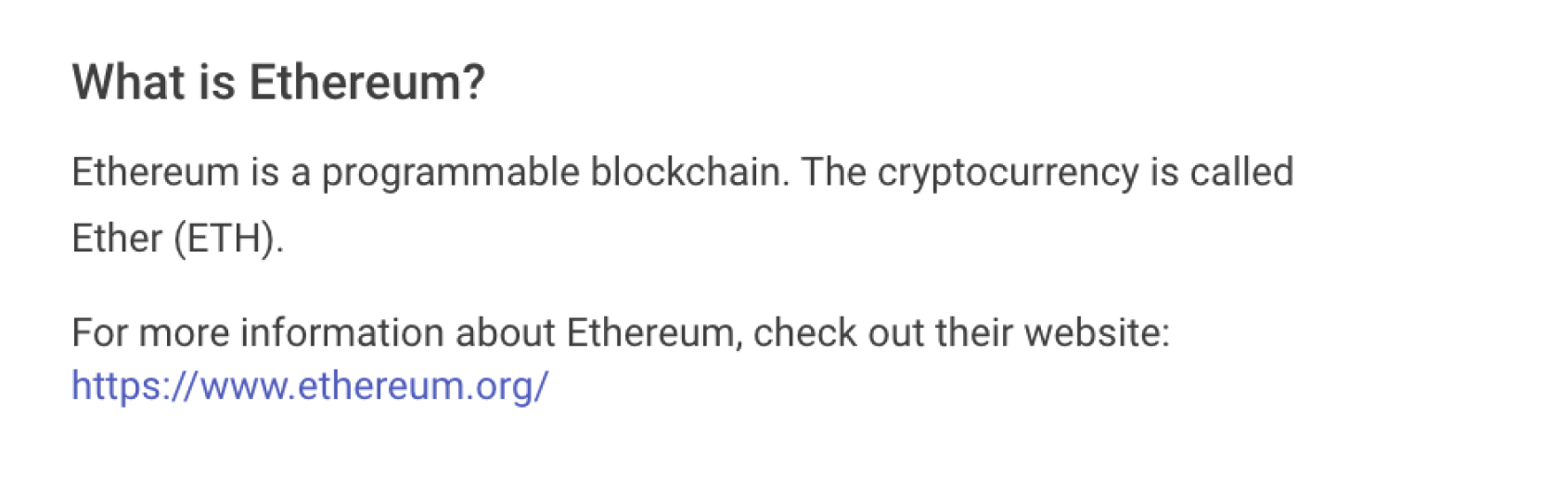
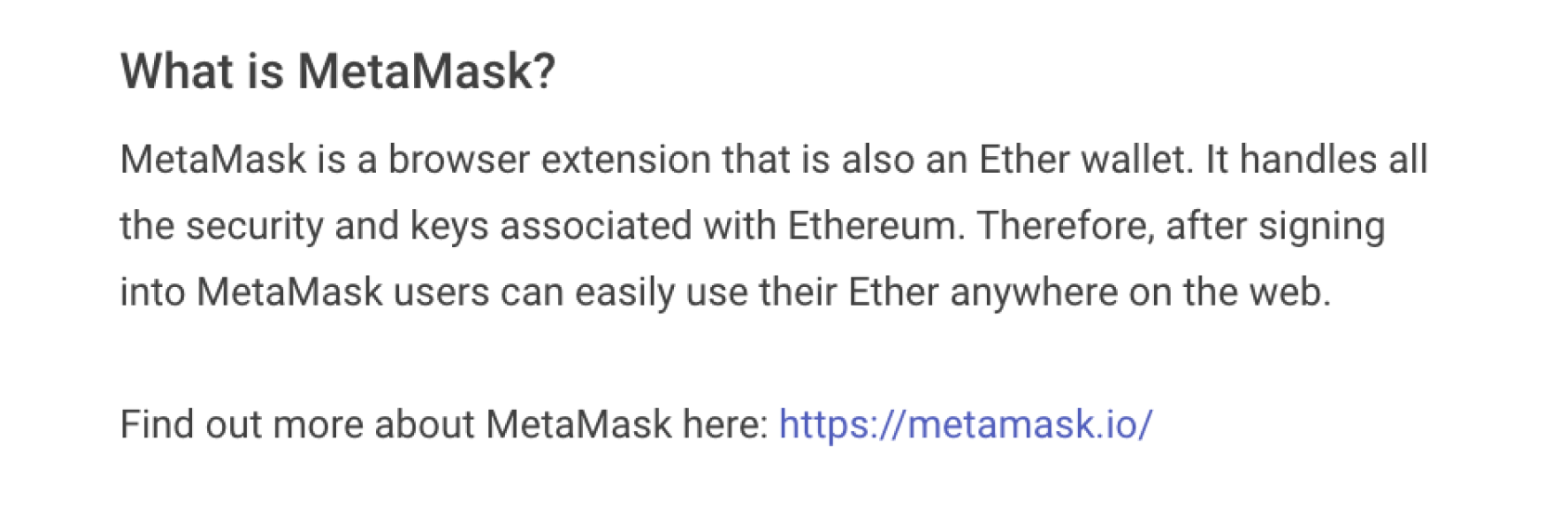
In addition, to ensure the users feel safe, we included information about the cryptocurrency that we use and the cryptocurrency wallet that we use.


information on the about page
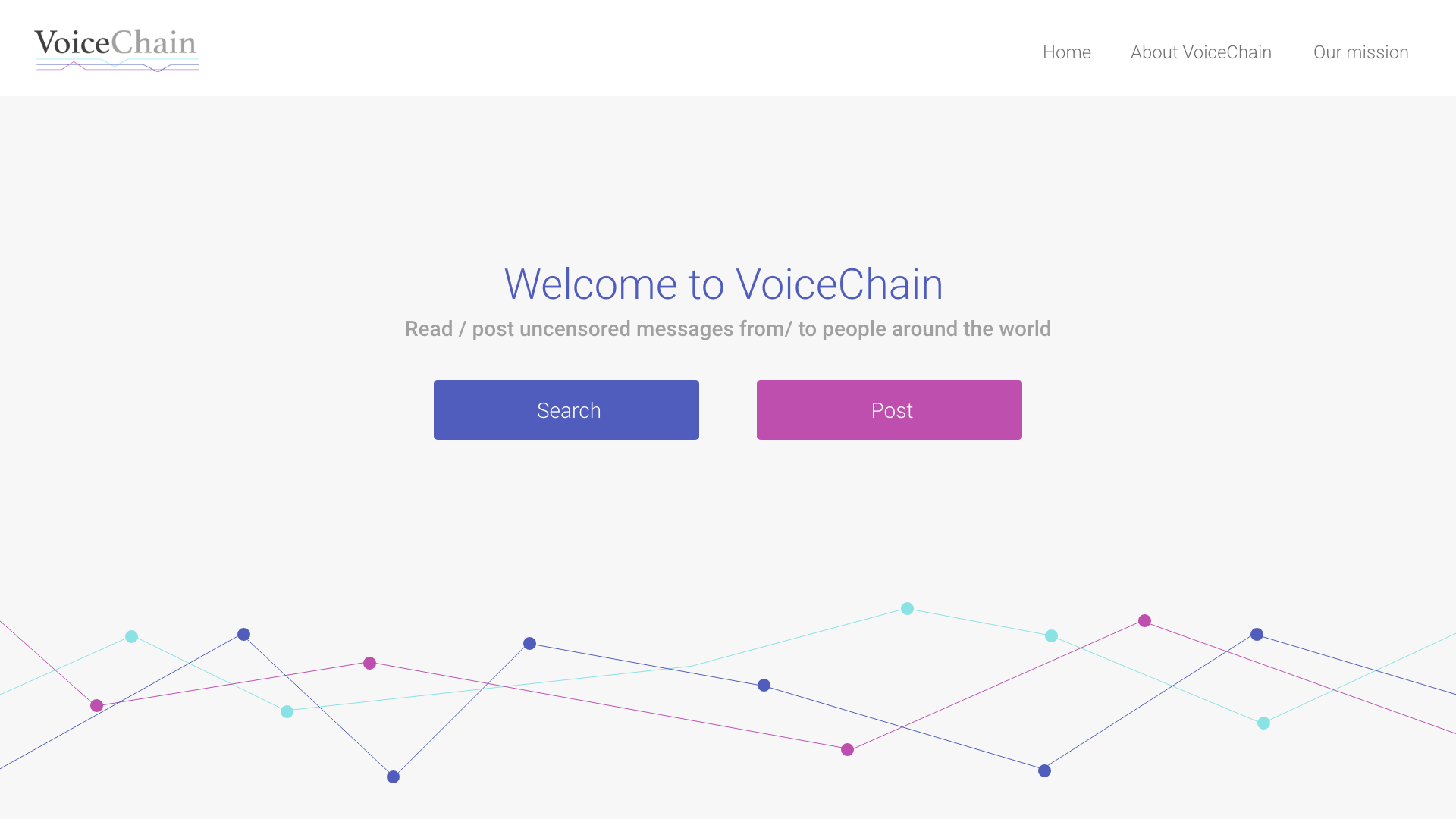
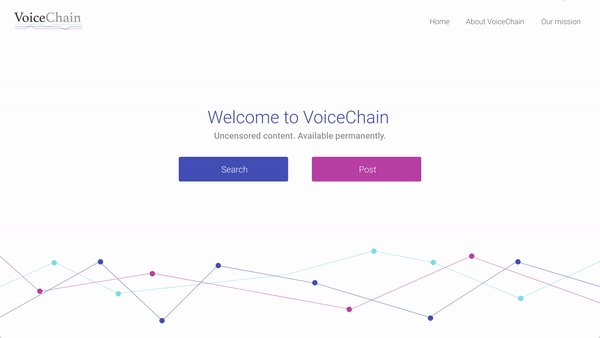
A decentralized website that allows for people to post any statement they want. It can be posted anonymously or not. But the goal is to allow people to express their story without the worry of it being taken down or altered.
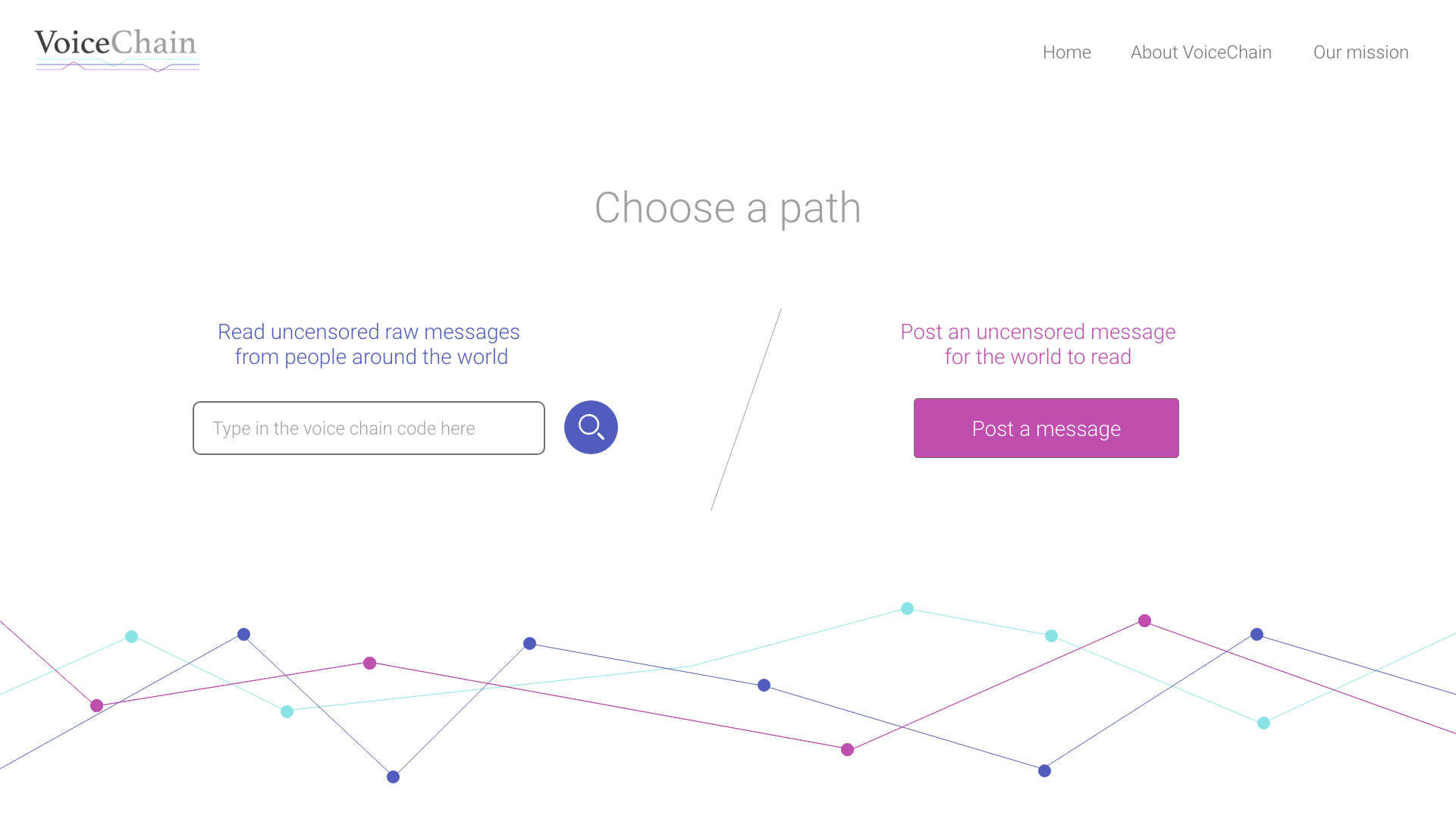
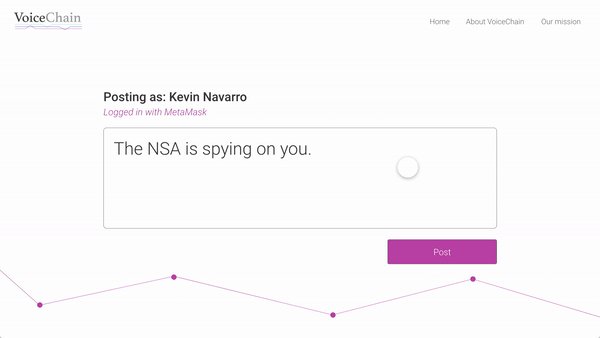
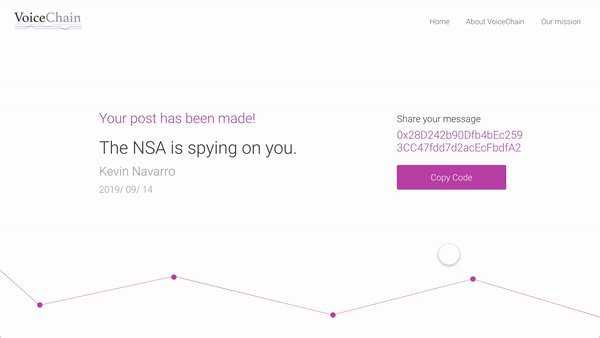
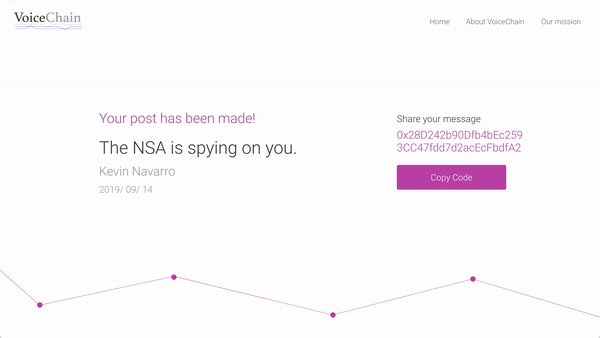
Post the story you want to share with the world. Share your story by giving them the code to access your post.

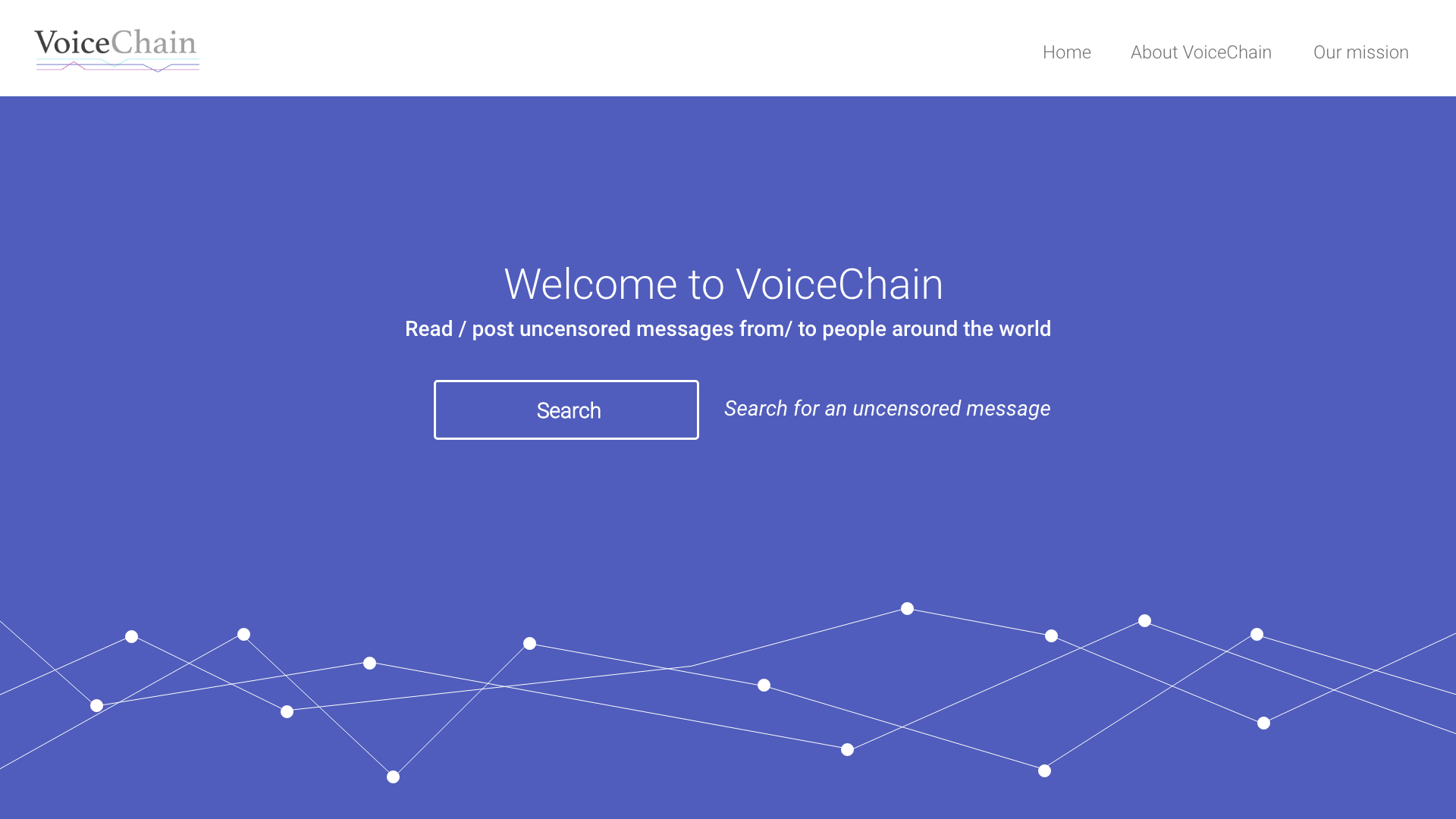
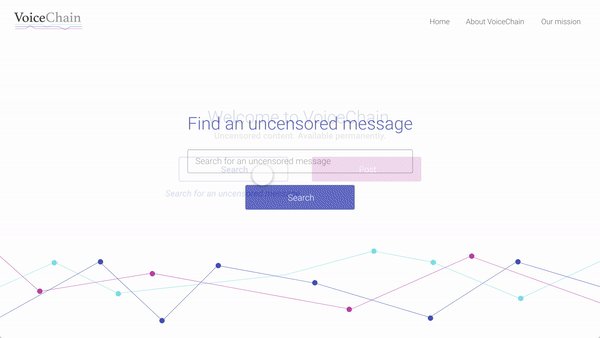
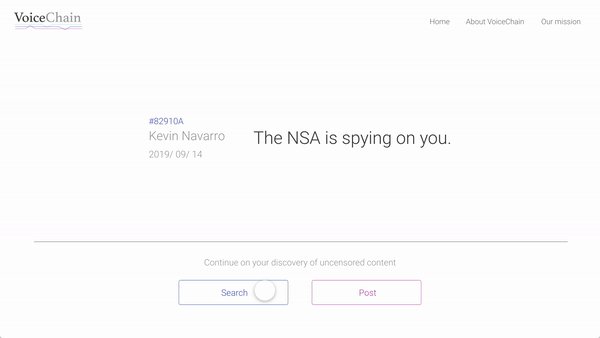
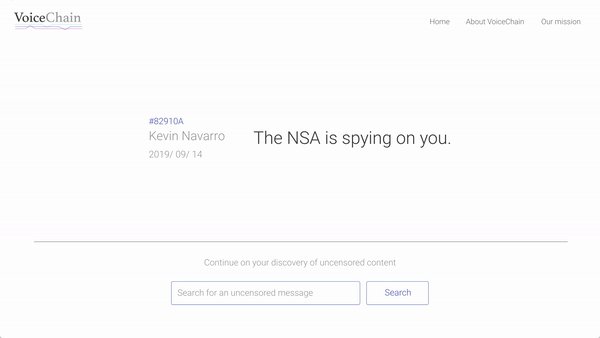
You can find stories by using a code that links you to the story.

VoiceChain will allow anyone who wants to have a voice to speak up. They are free to post whatever they want, and it won’t ever get taken down or altered because the content is not owned by anyone. With blockchain technology we allow content to be posted in a decentralized system.
Our team worked really well despite all of us being strangers when we first started. We founded the group on Slack. We communicated well with each other and worked together towards our project’s goal. At the end, we were proud of our product and decided to stay in touch! It was a great experience.